
Sphinxのイケてるドキュメントを自動デプロイしてS3で公開する!
最近Sphinxつかってドキュメントを書いてるのですがなかなかイケています。
SphinxとはPython製ドキュメンテーションビルダーで、reStructuredTextという記法で書かれたテキストファイルをHTMLやPDFなどに変換することができます。
SphinxはPythonの公式ドキュメントなどにも使われており、見たことある方も多いのではないでしょうか。
今回は「Sphinxを自動デプロイ&公開する方法」を紹介したいと思います。
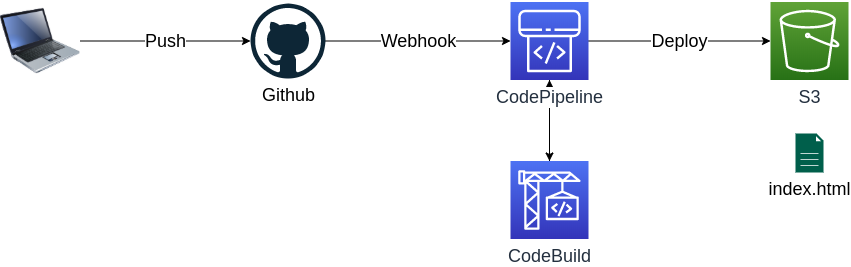
構成図

せっかちな人へ
GitHubの方にソースコード全部あげています。
Sphinxのインストール
詳細は公式ドキュメントを確認ください。
- pipenvを使ってライブラリをインストール
pipenv install sphinx
- クイックスタート
pipenv shell sphinx-quickstart
- 作成されたファイル
$ tree -L 2
.
├── build
├── make.bat
├── Makefile
├── Pipfile
├── Pipfile.lock
└── source
├── conf.py
├── index.rst
├── _static
└── _templates
- ドキュメントのソースファイル
source/index.rstをVS Codeでプレビュー
※こちらのVS Codeの拡張機能を利用してます。
画像ファイルを表示する
- drawioで作成したpngファイル
sys_arch.pngを作成drawioディレクトリに保存
. ├── drawio │ └── sys_arch.png ...省略
- 画像ファイルのパスを
index.rstに追記
Image
----------------
.. figure:: ../drawio/sys_arch.png
:width: 100%
- プレビュー
PlantUMLを追加する
- ライブラリのインストール
pipenv install sphinxcontrib-plantuml
source/conf.pyを編集
extensions = [
'sphinxcontrib.plantuml'
]
# 末尾に追加(※事前インストール済みのPlantUMLのパスを指定) plantuml = '/usr/bin/plantuml -charset UTF-8'
- PlantUMLを
index.rstに追記
PlantUML ---------------- .. uml:: :align: center Alice -> Bob: Hi! Alice <- Bob: How are you?
- プレビュー
テーマを変える
こちらからイケてるテーマを選びましょう。オススメはbizstyleです。
source/conf.pyを編集
# テーマ
html_theme = 'bizstyle'
# デフォルトではレスポンシブ対応のためMaxまで広がらないので追記
html_theme_options = {
'body_max_width': 'max'
}
- プレビュー
ローカルでビルドしてみる
- 今回はhtmlファイルを作成
sphinx-build -b html source build
build/index.htmlにページが作成されるのを確認
$ tree -L 2 . ├── build │ ├── genindex.html │ ├── _images │ ├── index.html │ ├── objects.inv │ ├── search.html │ ├── searchindex.js │ ├── _sources │ └── _static ...省略
AWSのリソース作成
CloudFormationのデプロイで
- AWS CodePipeline
- AWS CodeBuild
- AWS S3
の作成をおこないます。
- テンプレートの作成
- template.yml
$ tree -L 2 . ├── template.yml ...省略
- template.yml
- デプロイ
aws cloudformation deploy \
--stack-name <your-stack-name> \
--template-file template.yml \
--capabilities CAPABILITY_NAMED_IAM \
--parameter-overrides \
GitHubOwner=<your-github-owner-name> \
GitHubRepo=<your-github-repository-name>\
GitHubBranch=master \
GitHubOAuthToken=<your-github-personal-access-token>
※ GitHubの「1.リポジトリ作成」「2.Personal Access Token払い出し」は事前にやっておいてください。詳しいやり方は公式ドキュメントを確認ください。
buildspec.ymlを書く
- Codebuildで自動ビルドするためのビルド仕様を作成
- buildspec.yml
$ tree -L 2 . ├── buildspec.yml ...省略
- buildspec.yml
動作確認
- コミット後リモートのmasterにpush
git push
- AWSコンソールからCodePipelineの進捗を確認
- 無事にパイプラインが終了したらS3の
index.htmlを確認
というわけでブラウザからアクセスできました!
まとめ
いかがだったでしょうか。
なかなかイケてるドキュメントだと思いませんか?
ドキュメント作成ツールを探している方は是非試してみてください!













